Kaus Insurance Responsive Designs
Research
-
I have started with conducting initial research to understand more about the industry and the user insights.
-
Research Objectives
Understand the Insurance industry
Learn about the Demographics
Understand the pain points of users in the process of buying the insurance
Study on self-service mobile and web options to help users solve any issues on their own without calling customer agents.
-
Research Goals
What type of Insurance are mostly purchased?
Do users prefer pre-packaged or customizable packages?
What are the difficulties users experience in the process of buying an Insurance?
Which age group mostly buys Insurance?
-
I reached out to friends and family to participate in an interview and gather their experiences with insurance purchase. I interviewed 5 participants in total (2 of them are males and 3 of them are females) over the phone. The majority of participants were concerned with receiving the greatest price for the right coverage that met their needs. They want to know the insurance's coverage specifics and what exactly is covered. These customers demand positive customer experiences, package discounts, and easy navigation through the website and mobile apps.
Participants





Competitive Analysis
Optimal Card Sort
Observations
Participants created an average of 3 groups.
Few Participants commented that the sorting process is simpler and smoother.
Most of the participants did not consider that follow up emails/ calls as necessary.
Majority of the participants are looking for compare prices option to choose Insurance provider.
The most preferred Insurance categories are Motor Insurance, Liability Insurance, Property Insurance, Life Insurance and Health Insurance.
The most preferred features are Get a Quote, My Claims, Register, Reviews, sign in and Compare prices.
I had an on-call conversation with three of the participants, and they believe they require the help of an agent in a few scenarios.
Feature Roadmap
Define
Persona
Say, Hello to “Sofie Gosling” !!
I created a persona based on the secondary research findings to empathize the user insights.
-
Sketches
Based on the research findings, I created low fidelity sketches.



-
Site Map
I built a website hierarchial diagram to illustrate how pages are labeled, linked and prioritized.
Ideate
-
Task Flow
I build this task flow based on the one-on-one interview conducted in the research phase when of the participant explained the process how they purchased auto and rental insurance bundle deal. I designed it in the whimsical.
User Flow
This user flow was developed based on secondary research conducted during the research phase. One of the participants shared their experience with the quote-finding process. Miro has been used to complete this design.
-
Wireframes
I have built wireframes for website main page, get a quote page and retrieve a quote process based on the persona task flow.






UI Design
High Fidelity Designs
I have designed Kaus Insurance main pages in three responsive sizes ( desktop, iPad, mobile) and also Get a quote, retrieve a quote flow in figma.


Testing
I had a total of 8 participants to test the Kaus insurance website prototype.5 out of 8 individuals with known demographics . Three of the participants viewed the figma
prototype and also tested the prototype in maze via video call, one in-person interview tested the figma prototype directly, and one other participant tested in the maze
and successfully completed the mission. All of the participants provided constructive feedback about their overall experience with the website and the task assigned.
3 out of 8 people with unknown demographics from slack channel completed testing using maze..
Test Findings
Lowest Duration to complete the mission: 34.09s
Maximum Duration to complete the mission: 1168.78s
Average Duration to complete the mission: 359.96s
Most users who. took a little longer to finish the mission, tested both CTAs on the website main page, which have somewhat different flows, to complete the task and observed how it works.
(Participants Task time>100ms from the Tester Heatmaps)
Task : Could you please walk me through the process of getting a renter's insurance quote?
User Quotes
"Easy and fast."
"Simple and straightforward. "
"I thought it was easy to find what I was looking for. "
"It's easy mostly because it didn't require me to do much.”

Affinity Map

-
User Pain Points
The hero image is a little on the larger side for my screen since I had to scroll down to find the CTA button. I would consider making the button more prominent so that users find what they are looking for more easily.
It got stuck on the loading page to get to a secure payment page. I tried to click out of it but nothing happened. The content seems a bit big. I feel like I'm zoomed in on the page.
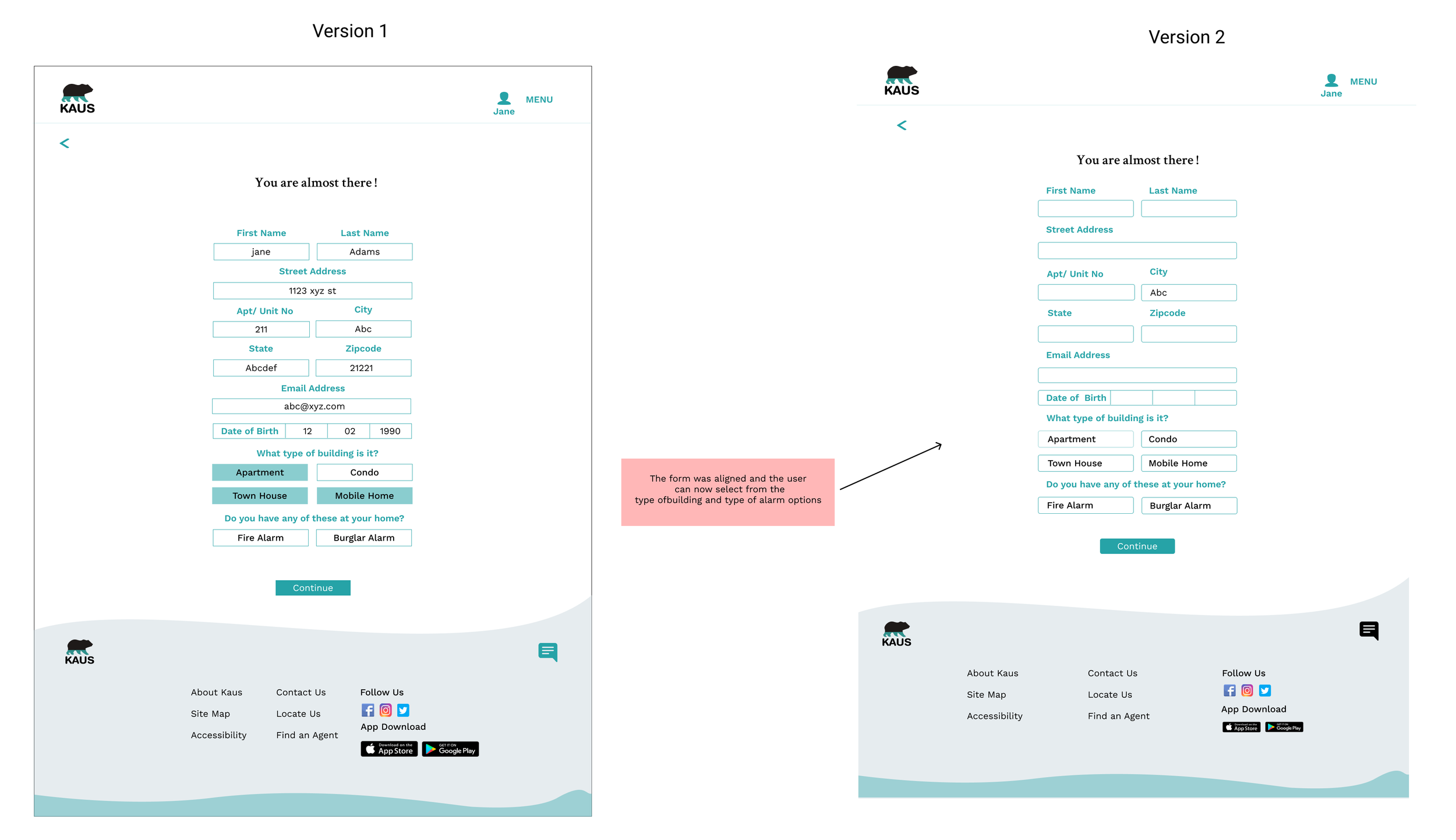
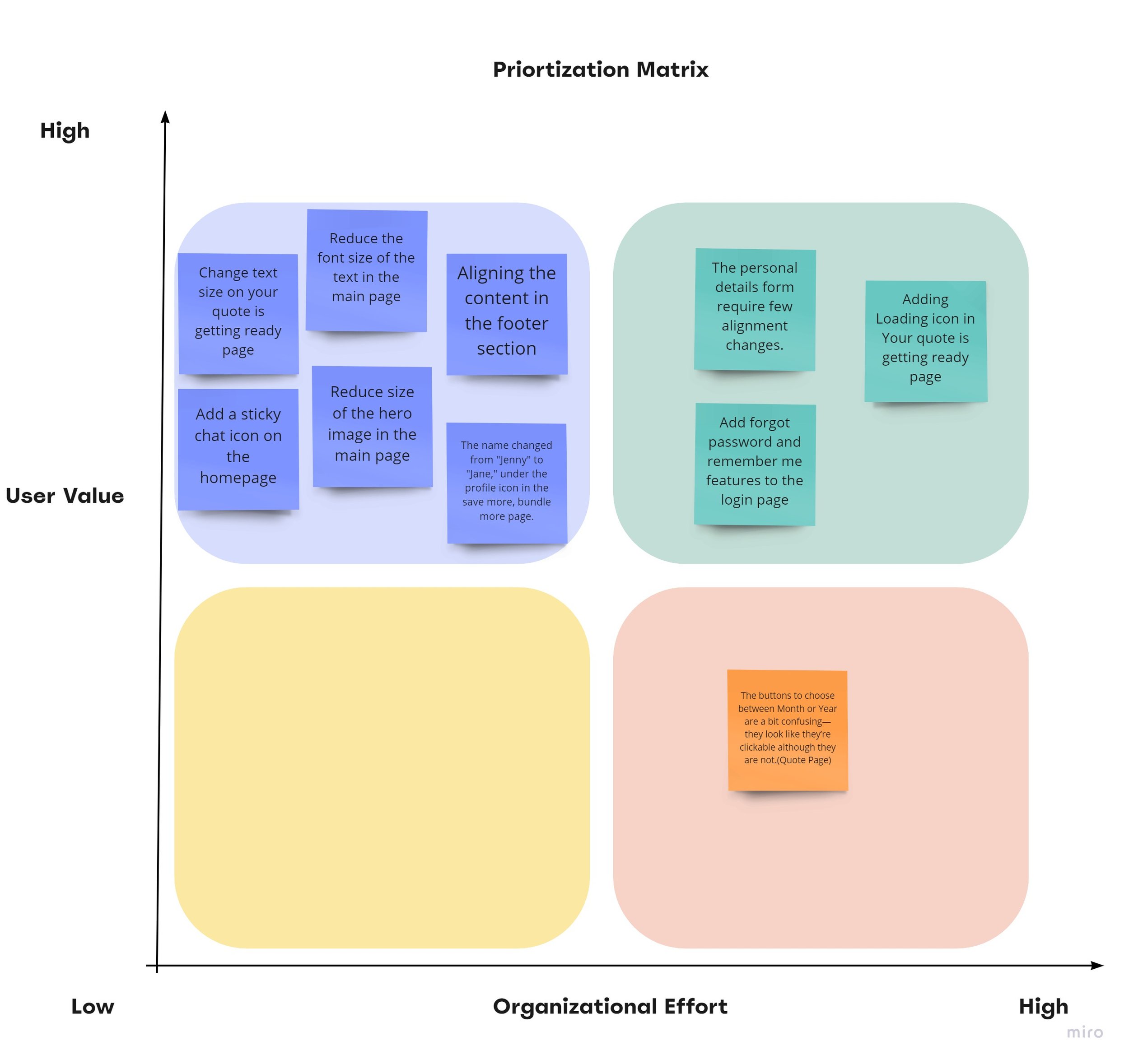
Iterations
The updates were made to the existing Homepage and the Quote flow process based on the usability test results and the critiques from the peers.
Final Thoughts
If I had more time, I will conduct more usability tests and gather user feedback to make further improvements.
I would work on developing a user dashboard and also adding a Payment Page at the end of the quote process.
Takeaways
Working on this project has taught me great things. Despite the fact that this is a concept project, the research process proved to be quite challenging.
Following that, I'll plan out the interview schedule ahead. Also, I would strongly consider a closed card sort for gaining additional knowledge